WTD Episode 33: Simplified user interfaces, with Anton Bollen
- Recorded Jan 17, 2021
- Length: 58:38
- Download MP3
Samples
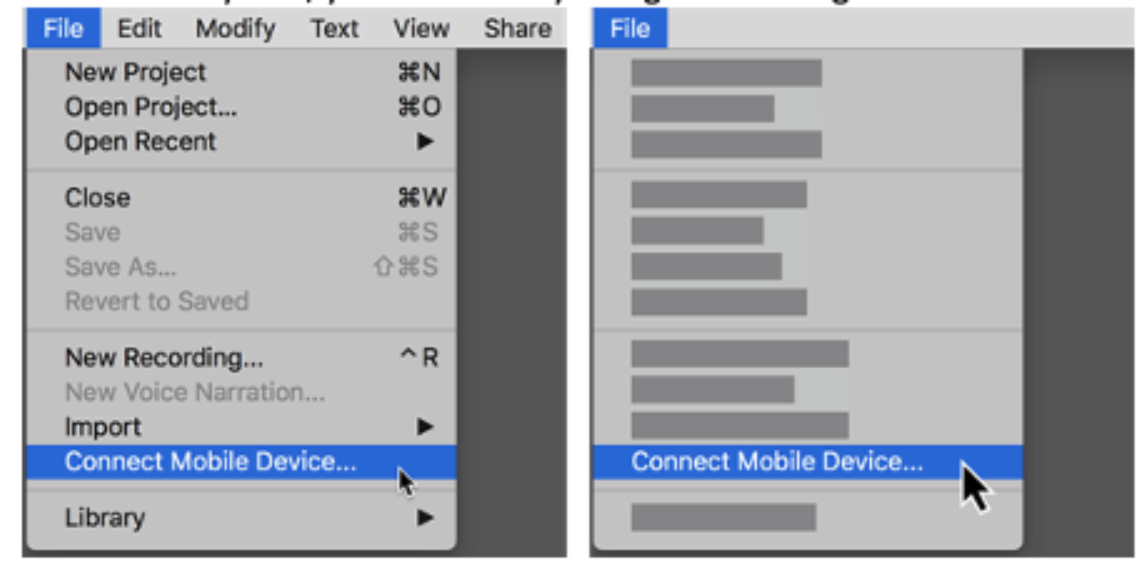
Here’s a sample simplified user interface:

Here’s a predictive eyetracking report that shows the user’s focus areas for the above screens:
![]()
Resources
-
Simplified Graphics Slack group at simplifiedgraphics.slack.com. Open to anyone who is interested in this discussing this topic, who wants to share examples or who is looking for inspiration. (Note: This link expires on February 18, 2021. Contact a.bollen@techsith.com afterwards for an invite.)
-
Reference to cognitive loads in line drawings vs. photos – Graphics for Learning: Proven Guidelines for Planning, Designing, and Evaluating Visuals in Training Materials, by Ruth Clark and Chopeta Lyons
Hosts for this show

Anton Bollen

Jared Morgan

Chris Ward